Providing the 1st line of support
This guide helps support agents deliver effective first-line assistance, ensuring a smooth user experience and timely resolution of technical issues. It covers tools, techniques, and how to use screenshots and session data to troubleshoot effectively.
The technical requirements
Before assisting a user, it’s important to determine whether their device meets the system requirements.
Why it matters
Understanding technical requirements helps:
- Confirm device compatibility.
- Diagnose system check failures.
- Provide accurate troubleshooting steps.
See the detailed requirements here:
Example issues:
-
The user has no functioning webcam or microphone, making it impossible to proceed with the exam.
-
The device has insufficient RAM, causing lag or failure to load the test interface.
Utilizing Screenshots
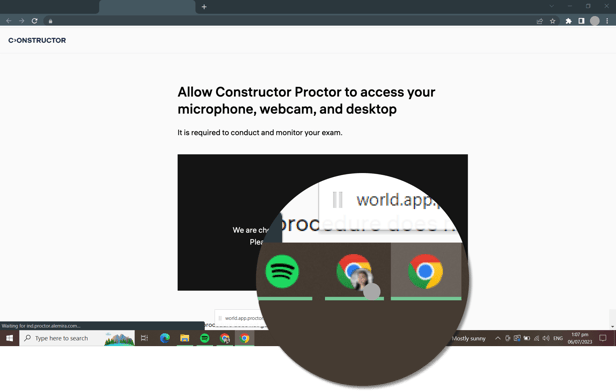
Encourage users to share full-screen screenshots of their system check. These provide crucial context and reduce guesswork in diagnosing problems.
System Information
-
Identify the operating system (e.g., Windows or macOS).
-
Tailor instructions based on the OS.
Example:
If the user is on macOS, avoid sharing Windows-specific steps.
Windows:
macOS:
Browser and Version
- Confirm which browser the user is using.
- Recommend switching to supported browsers such as Google Chrome or Microsoft Edge if they are on Safari or Firefox.
Common issues with unsupported browsers:
-
Network check error: Insufficient network connection speed downlink: Infinity
-
Compatibility error: Please use a different browser
Open programs and tabs
- Look for unnecessary programs/tabs that could interfere with performance.
- Suggest closing everything except what's needed for the test.
Why it matters:
- Apps like Zoom can block webcam access
- Video streaming, downloads, or active cloud syncs can consume bandwidth or system memory
- Example: If Spotify and multiple browser windows are open, kindly ask the user to close them. See: How to close applications

Internet Connection
- Assess whether the user is on Wi-Fi or wired connection
- Screenshots can reveal:
- No connectivity
- Unstable Wi-Fi
- Stable cable connection
These details can guide appropriate connectivity troubleshooting steps.
Blocked Cookie Files

For a explanation of the problem and detailed instructions on how to resolve it, please refer to the following link:
In the Proctor KB there are two separate article on how to enable cookies in supported browsers.
Session
Understanding the session details can assist in identifying specific issues related to user sessions.
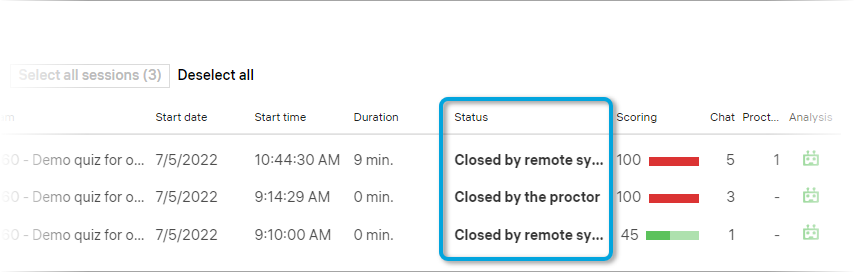
Session - an entity that stores information about the exam being conducted- time, participants, and so on. Sessions are assigned a status: not started, online now and closed by timed out, closed by the proctor/timeout/anti-cheat system/remote system/user.
The status of each session is displayed in the Sessions section of the Dashboard:

The specified session can be found by the user name or session ID. In some cases, the Session ID can be seen on the user's screenshot:
Opening session videos
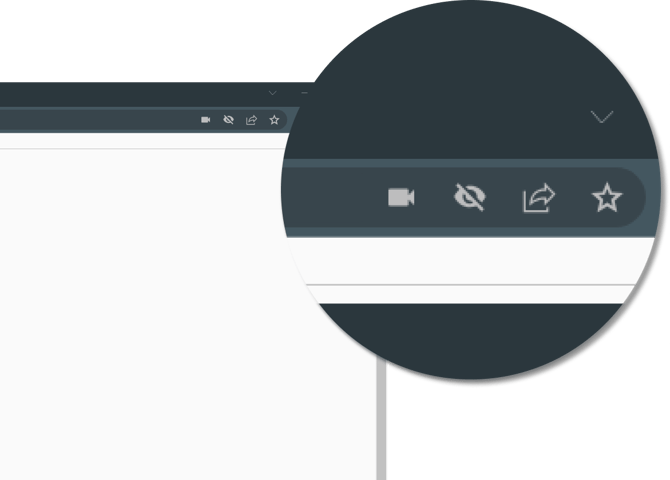
If available, in Dashboard Archive, use the green “watch” icon next to the session number to open the session stream from the archive. This allows you to view:
- The user’s webcam feed
- The screen being shared during the exam
If the screen is black or frozen, it may indicate technical issues such as:
- No incoming stream
- Network instability
- Blocked access to screen or camera
WebRTC test recommendation
If the user is unable to complete the system check despite meeting all basic technical requirements, recommend running a WebRTC test to identify deeper connectivity issues.